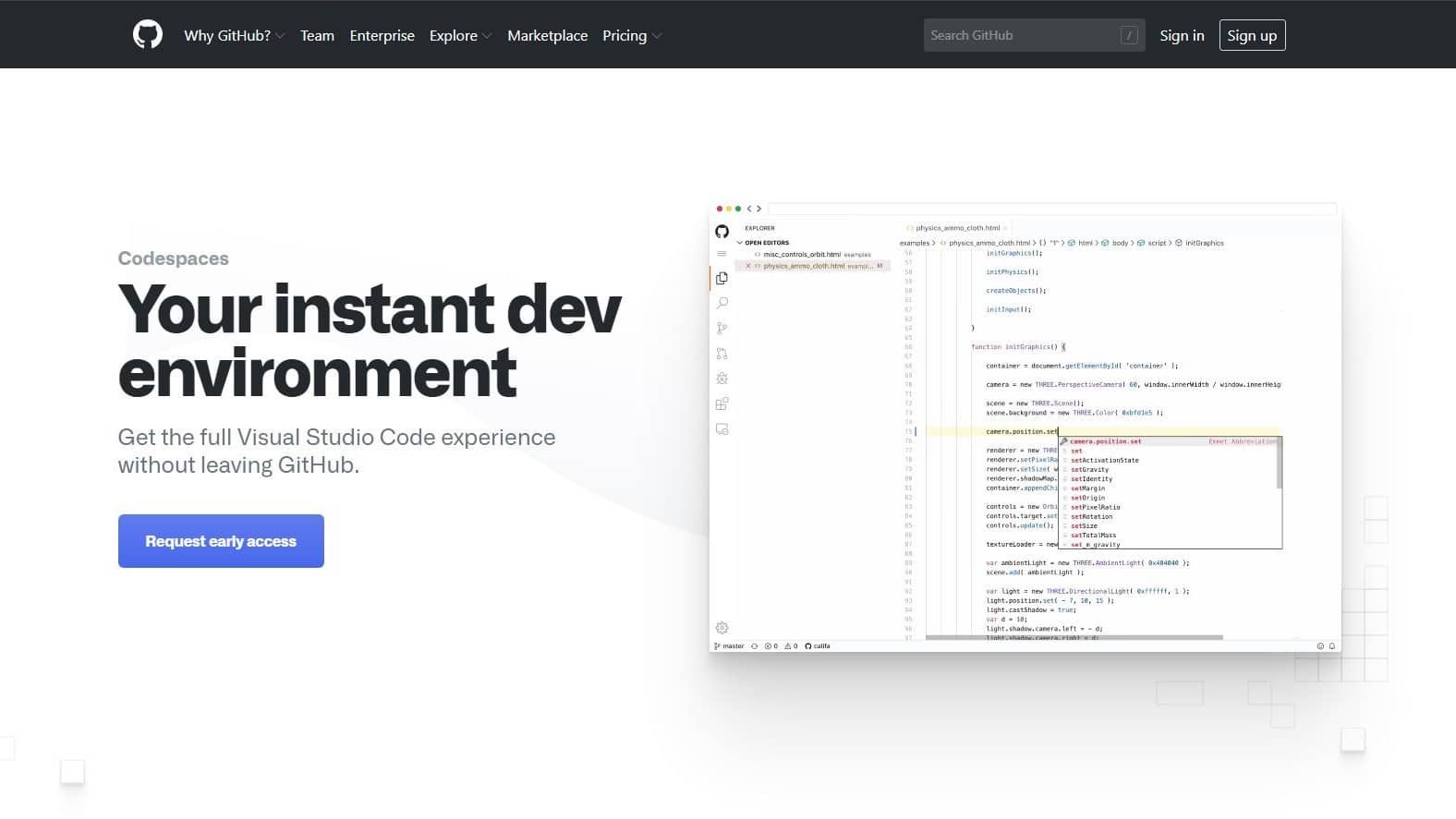
U najavi za programere, GitHub je lansirao Codespaces, značajku koja omogućava kodiranje u browseru. Zamislite to kao virtualni IDE (Integrated Development Environment) u cloudu. Jednostavno, kliknite code gumb i web stranice stvaraju okruženje za programiranje u sekundi.
“Codespaces se može konfigurirati da učitava vaš kod, alate za razvojne programere, ekstenzije i ‘dotfiles’. Prebacivanje između okruženja je jednostavno,, a možete se kretati u bilo kojem trenutku i kada se ponovno vratite natrag prostor za kodiranje se automatski otvara ponovno.” – izjavio je Shanku Niyogi iz GitHuba.
Time je omogućeno da konfigurirate prostor za kordiranje prema vlastitim potrebama. Ideja ove mogućnosti je da se programerima omogući korištenje VS Code editora na Azure servisu. Također, moguće je dodavanje svih plugina koje inače koristite.
GitHub Discussions
Uz Codespaces, GitHub je u rad pustio i Discussions. Slična stvar poput foruma, koja se nalazi ispod vašeg projekta i omogućava da razgovarate sa suradnicima. Također, možete održavati često postavljanja pitanja (FAQ) ili druge dokumente potrebne za rad. Dd sada, ovi razgovori su se morali odvojati u karticama “issues” i “pull requests”.
Naravno, GitHub je objavio i smjernice za korištenje Discussions, oko načina razgovora koji je dopušten. Također, ostavlja mogućnost da prijavite ponašanje korisnika.
GitHub je nedavno kupljen od strane Microsofta i često se dešavaju odlične promjene na ovoj platformi. Microsoft je zadatak shvatio ozbiljno i često predstavlja razne, korisne promjene za razvojne programere na platformi GitHub. Trenutno je vodeća platforma za razvijanje softverskih rješenja, a prema svemu sudeći biti će broj jedan i dalje, jer se broj korisnika povećava iz dana u dan.