Jetpack nudi mnoge dodatke za WordPress stranice. U toj su niši jako dugo te imaju raznoliku ponudu dodataka za sve internet stranice koje pokreće WordPress. Sada predstavljamo najnovije iz ponude, a to je Jetpack Boost. Ovaj dodatak služi za optimiziranje WordPress stranice pa da vidimo kako radi Jetpack Boost.
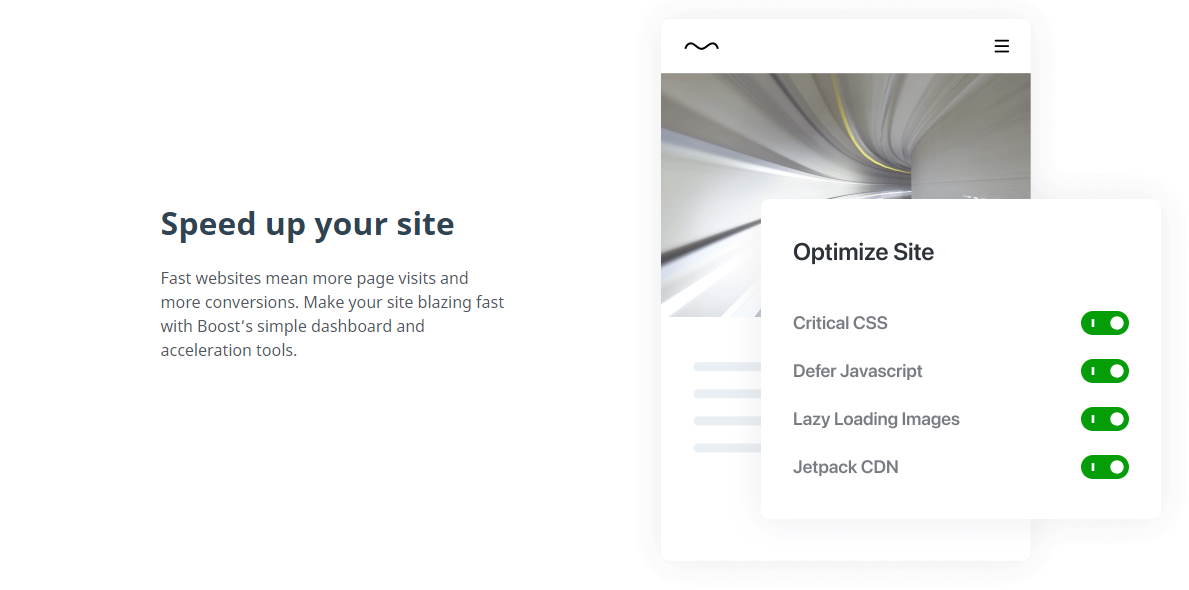
Jetpack Boost donosi jednostavna rješenja za optimiziranje WordPressa, kako bi korisnik uz pomoć klika mišem mogao konfigurirati stranicu za što bolje rezultate učitavanja i kvalitetnije korisničko iskustvo.
Što je Jetpack Boost?
Jetpack Boost je WordPress dodatak koji će olakšati optimiziranje WordPress bloga, portala ili neke druge stranice koja radi na ovom popularnom CMS-u. Dodatak trenutno donosi tri ključna pristupa, a to su:
- Optimiziranje učitavanja CSS datoteka (Optimize CSS Loading)
- Odgodu sporednog JavaScript koda (Defer Non-Essential JavaScript)
- Optimizira učitavanje fotografija (Lazy Image Loading)
Malo ćemo detaljnije pojasniti što radi svaka od spomenutih stavki i na koji način će točno pomoći optimizacija WordPress stranice.

Optimiziranje CSS koda
Kako bi dobili izgled stranice kakav je već dizajniran, preglednik učitava CSS linije koda, i pozicionira elemente stranice na njihovo mjesto. Pored toga, u CSS kodu je definiran font, boja fonta i sve druge značajke koje čine kompletan vizualni doživljaj neke internet stranice.
CSS u stručnoj terminologiji zovemo render blocking source. To je dio internet stranice koji se treba učitati u preglednik, i koji će zaustaviti učitavanje drugih komponenti stranice, sve dok preglednik ne preuzme kompletnu CSS datoteku.
Važnost CSS koda je neupitna u kontekstu vizualnih elemenata i kompletnog izgleda same stranice. Zbog toga će preglednik često zaustaviti preuzimanje svih drugih komponenti, dok se ne dovrši preuzimanje samog CSS-a.
S druge strane, nije svaki dio CSS koda neophodan u prvim fazama učitavanja stranice. Neki dijelovi CSS-a su prioritetni, dok neki mogu čekati svoj red na učitavanje. Ključne dijelove, odnosno linije CSS koda zovemo Critical CSS.
Da bi dobili na vremenu, i učinili da se WordPress stranica brže učitava, potrebno je odvojiti ključne linije CSS koda, od linija koje ipak mogu sačekati svoj red na učitavanje. Ako poznajete CSS kod, imate vremena i znate što radite, to možete uraditi ručno. Ako ipak niste toliko vješti, ili jednostavno nemate vremena da radite optimiziranje CSS koda u WordPressu, ovaj Jetpack Boost dodatak će to napraviti umjesto vas. Preuzmite dodatak, i provjerite u postavkama koje su najbolje opcije za konkretno vaš WordPress.
Odgoda učitavanja sporednih JavaScript linija koda
Slično kao i kod učitavanja CSS linija koda, prilikom učitavanja stranice neke linije JavaScript koda su ključne, dok druge nisu neophodne za prikazivanje samog izgleda i funkcionalnosti internet stranice. Uz pomoć JavaScript koda možemo dodati na stranicu razne efekte i funkcionalnosti. Na primjer, JavaScript može dati efekt padajućeg izbornika.
Uzmimo za primjer padajući izbornik, i važnost tog efekta prilikom samog učitavanja stranice. U tom trenutku taj JavaScript kod nije neophodan. Možemo ga naknadno učitati, nakon što se pojave svi potrebni elementi WordPress stranice.
Prilikom učitavanja stranice u pregledniku, oblikovanje stranice će se zaustaviti dok preglednik ne preuzme kompletan JavaScript kod. Da bi imali bolje rezultate i veću brzinu učitavanja stranice, Jetpack Boost će isporučiti sadržaj prema pregledniku novim i prilagođenim redoslijedom. Tako će korisnik „vidjeti“ potpuno učitanu internet stranicu, ali će se svi JavaScript elementi naknadno učitati, radi boljih rezultata brzine prikaza. Ovo je zapravo zavaravanje percepcije korisnika, ali u potpunosti opravdano jer korisnik ne može ni koristiti određene funkcije na stranici dok zapravo ne vidi i pronađe ono što mu je potrebno. U tom prvom trenutku važno je samo u što kraćem vremenu pružiti finalni izgled web stranice bez očite odgode ili osjećaja da je došlo do zagušenja.
Još jedan dobar primjer odgode učitavanja JavaScript koda su generirani kodovi Google AdSense reklamnih blokova, Facebook generirani kodovi i slični. Sve su to elementi koji nemaju posebnu važnost u formiranju oblika i dizajna stranice, i logično je da ih preglednik može pozvati naknadno, s određenom odgodom.
Učitavanje fotografija i optimiziranje WordPress stranice
Fotografije su u pravilu najveći (najteži) elementi gotovo svake internet stranice. Kada u pregledniku zatražimo neki URL, započinje učitavanje sadržaja stranice, odnosno svih elemenata koji se nalaze na toj stranici. Pored CSS datoteka i više linija JavaScript koda, preglednik treba preuzeti tekstualni sadržaj i često multimedijalni sadržaj. Kada govorimo o multimedijalnom sadržaju prvenstveno mislimo na fotografije jer se one obično nalaze na serveru i učitavaju se direktno s tog mjesta. Video ćemo obično postaviti putem vanjske poveznice, s YouTube ili sličnog servisa.
Često nema stvarne potrebe da sve fotografije s neke stranice budu učitane odjedanput, i za vrijeme kada preglednik preuzima druge ključne elemente te stranice.
Lazy Image Loading je već neko vrijeme prihvaćen pristup tom problemu. Dakle, fotografije koje korisnik u tom trenutku može vidjeti imaju prednost i bit će učitane kako se učitavaju i drugi ključni elementi internet stranice. Ipak, oni manje „zanimljivi“ elementi, u ovom slučaju fotografije neće biti učitani u tom trenutku. Lazy Image Loading će isporučiti fotografije kako korisnik bude pregledavao stranicu prema dolje. Moguće da ste takav efekt primijetili već i prije, na drugim stranicama.
Jetpack Boost donosi ovu opciju s jednostavnim postavkama, sve u par klikova mišem. Sada vrlo jednostavno možete optimizirati WordPress stranicu, bez potrebe poznavanja CSS, JavaScript ili nekog drugog programskog jezika.
Jetpack Boost – par riječi za kraj
WordPress dodatak Jetpack Boost je odlično rješenje za optimiziranje brzine učitavanja stranice. Svi koji sami održavaju svoj WordPress blog ili neku drugu WordPress stranicu mogu s lakoćom i bez kodiranja napraviti 3 jako važna koraka za što bolje rezultate brzine učitavanja internet stranice. Jetpack Boost je besplatan dodatak za WordPress, redovno se ažurira i kompatibilan je sa svim novijim verzijama popularnog CMS-a. Svakako ga vrijedi instalirati, zato ga isprobajte, napravite konfiguraciju i provjerite rezultate.